Tests allow you to ensure that the new code do not break the current one. They help you to develop and integrate new features faster and ensure everything will work after including your changes. The more tests you have, the more coverage you will have (and less likelihood of issues in production).
UI tests in Meshery
Meshery has two web projects:
- provider-ui: A ReactJS app that allows you to select the Provider to be used for Meshery
- ui: Also a ReactJS app where you can do everything related with Meshery. It is the cloud native management plane.
We create UI tests for both projects using Cypress. Also, we write two types of UI tests at the moment:
- Integration: Test a specific functionality without backend communication (mocking requests and responses)
- End-to-end: Test a whole flow like setting up Linkerd Service Mesh or running a SMI Performance Test sending requests and validating the responses from the back-end
How to write UI tests for Meshery
If you are writting your first test, you can read and watch the great getting started from Cypress blog.
Then, you have to add your test below "provider-ui/cypress/integration" or "ui/cypress/integration" folders (do not forget adding _spec in the filename).
Here is a basic example of a test validating that Provider UI component exists:
1describe('Provider UI', () => {2 it('renders provider component', () => {3 cy4 .get('[data-cy=root]')5 .should('exist')6 })7})
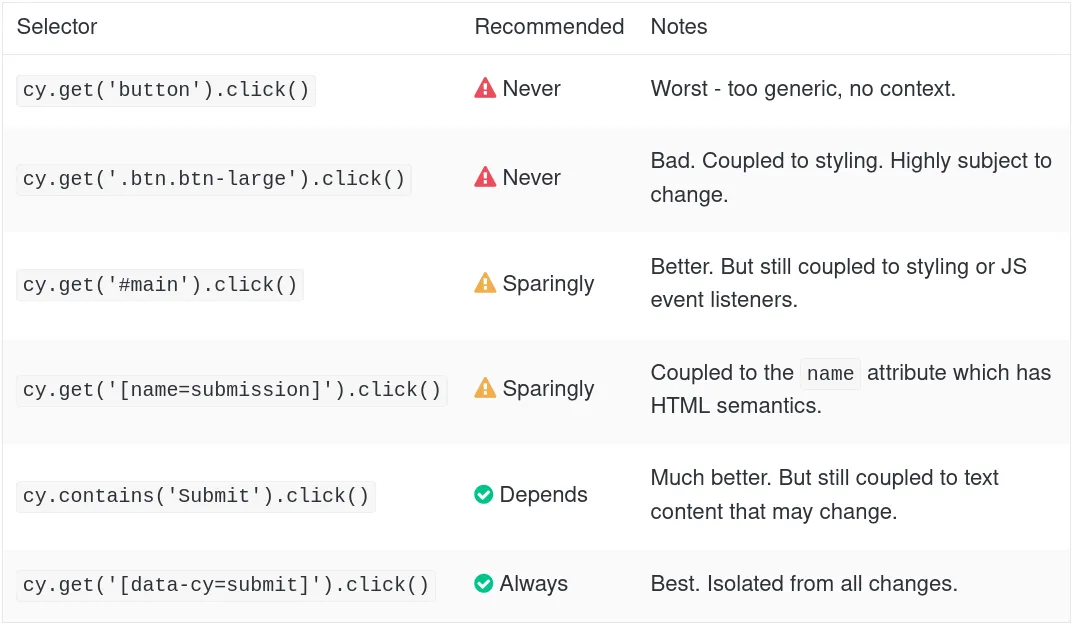
Please follow the best practices recommended by Cypress.
One of the most important is to use or add the "data-cy" attribute to the element you want to interact to:

Best Practices Selecting Elements
Run your test!
Once you have written your test, it is time to execute it locally:
- First, you have to run the back-end executing this command at the root project folder:
1$ make run-local
- Then, run the front-end project (i.e. provider-ui)
1$ make run-provider-ui-dev
- Finally, in
"provider-ui"folder, run all the tests with:
1$ npm run cy:run
If everything went well, you will see "All specs passed!" message. Congrats!
You can also execute, debug and see in real time your test by executing:
1$ npm run cy:open
this will open the Cypress Test Runner:
Cypress Test Runner
just double-click on your test and a window browser will be opened and you will see your testing running!
What’s next?
To improve writting better tests, I recommend that you watch:
- Watch the Meshery Development Meeting (Nov 4th, 2020) where I gave a demo running UI tests on the Meshery project (slides)
- Tutorial Videos from Cypress blog.
- The Brian Mann – I see your point, but… (Part 1) YouTube video where he gives pro tips writting tests in Cypress.
If you have questions, do not hesitate to ask to the Meshery community on Slack :)
Happy testing!