During Hacktoberfest 2019, I worked on the website of Layer5, open source community. More specifically, my contributions concerned one specific page of that website: its Service Mesh Landscape page.
Shortly after making these contributions, I was graciously welcomed into the Layer5 community by its lead developer Lee Calcote, who later directly approached me to assist him in furthering his vision for the Landscape page by implementing "comparative spectrums". Wishing to focus on my remaining two Hacktoberfest contributions at the time, I suggested surveying the interest of other potential contributors for this project. As such, an informative issue was opened:

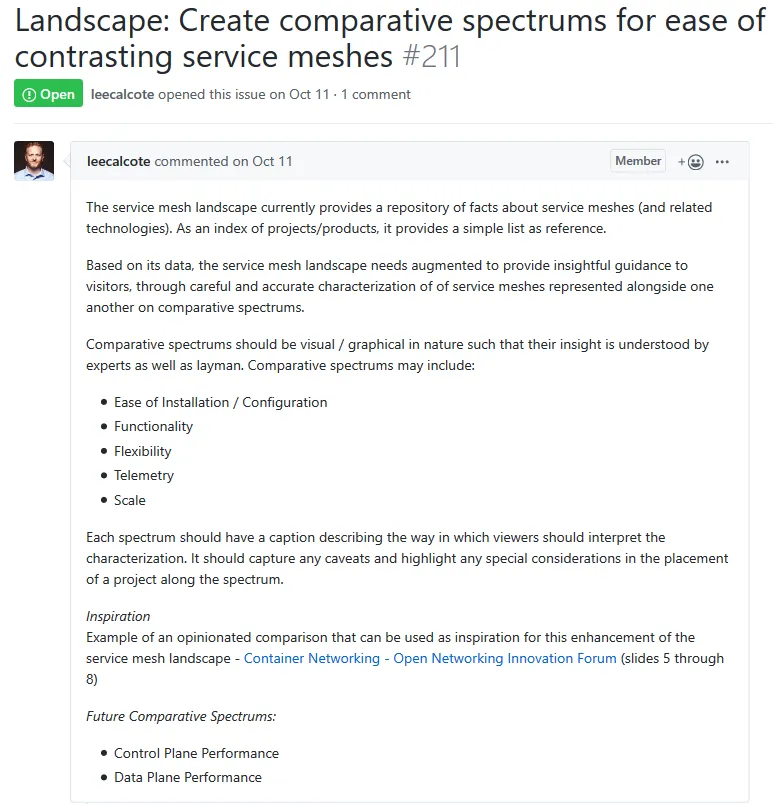
Issue layer5#211: add comparative spectrums to the Landscape page
A month later, I fortunately found time enough to make some major progress into this issue.
This issue is quite highly conceptual, much moreso than any other issue I have thus far worked on. I decided that the best way to approach this issue would be to focus on establishing a set of tools that could be used by more-knowledgeable contributors to later construct comparative spectrums—opinionated data visualizations. As such, my first step was to build a set of responsive graphical elements that resembled those provided as examples. These include:
(1) Sleek information cards:
| or this |
(Source: ONIF Container Networking Panel, slides 5 and 6)
(2) Gradiented, labelable double-arrow banners:
(Source: ONIF Container Networking Panel, slide 5)
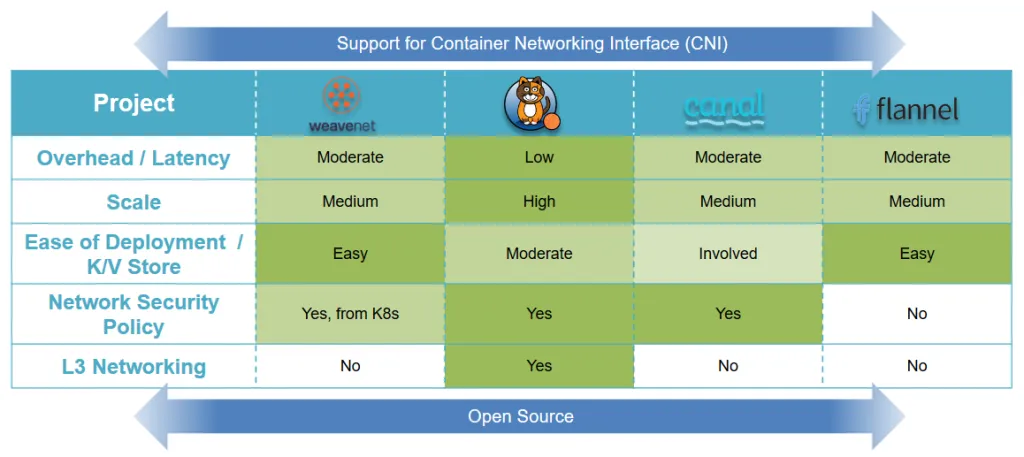
(3) Graphically-augmented tables:

(Source: ONIF Container Networking Panel, slide 8)
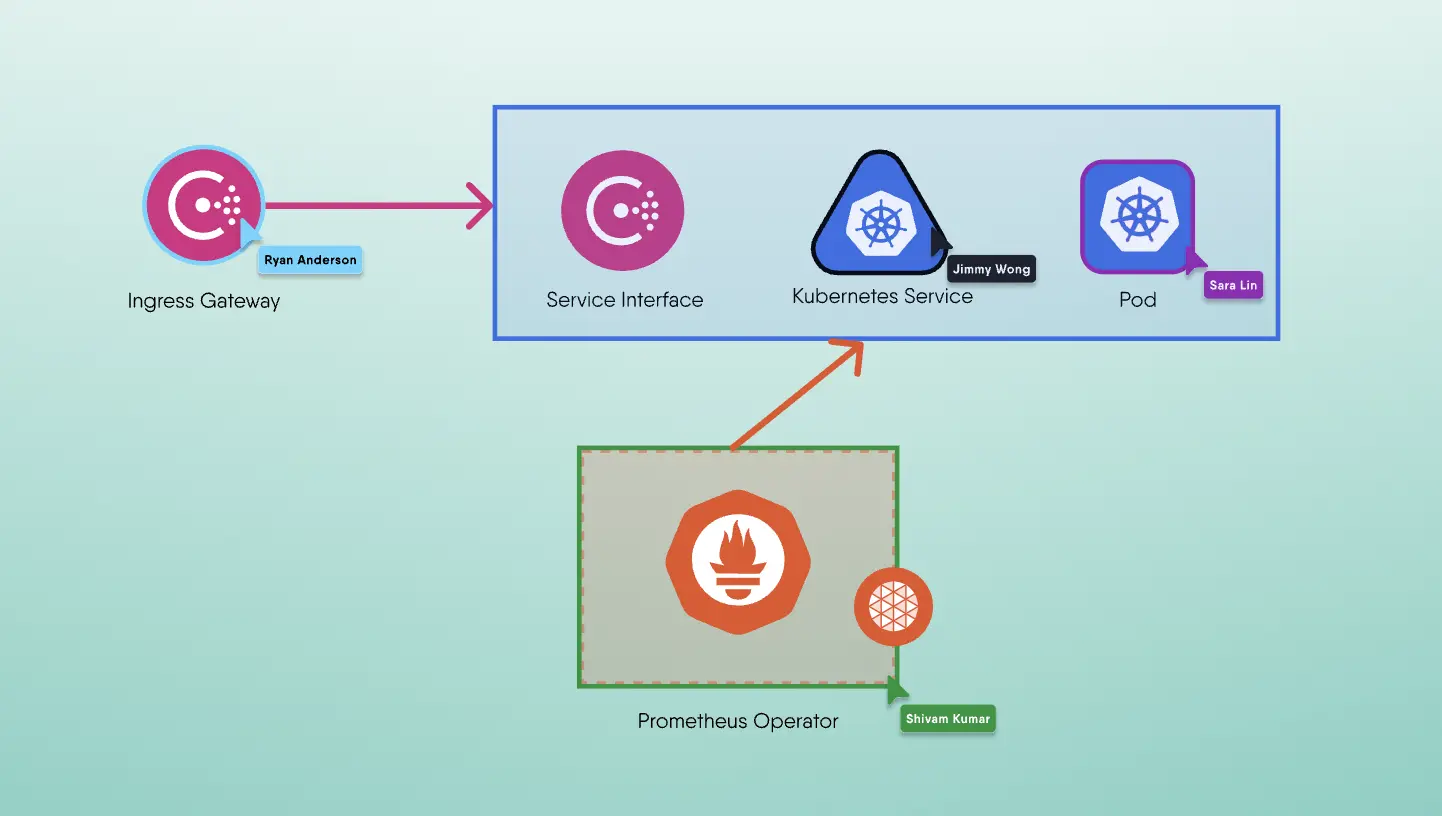
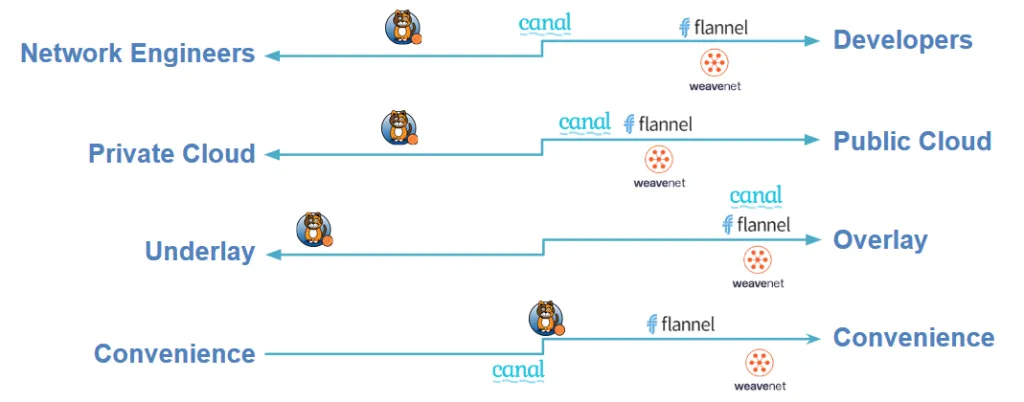
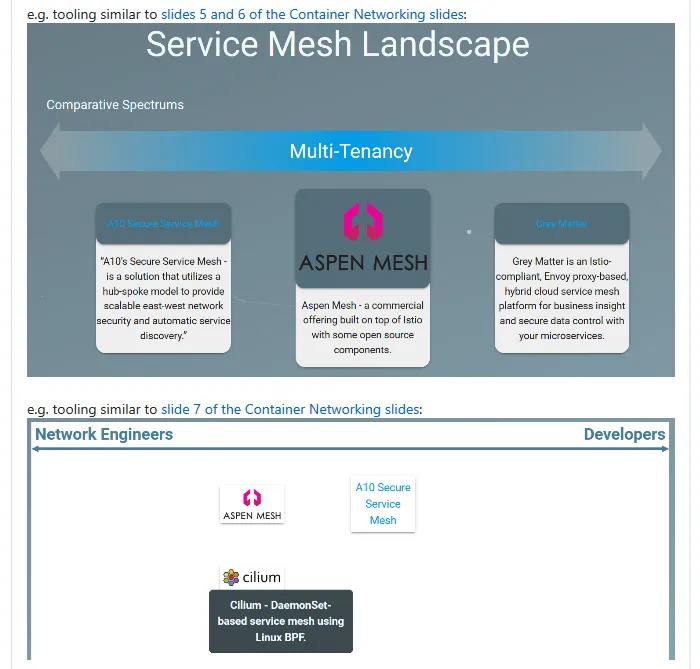
(4) Spectrum-like graphical comparisons:

(Source: ONIF Container Networking Panel, slide 7)
(1) Although there may exist libraries that may help construct such graphical elements, I did not want to introduce additional libraries to accomplish my work. Instead, I wanted to make good use of Layer5io's preexisting Materialize library. Fortunately, Materialize strongly supports the design of card-like structures, allowing me to more easily implement some.
(2) Unfortunately, it does not seem that Materialize supports the creation of graphical arrows, so I just ended up styling my own.
(3) These tables can be quite easily implemented and styled with or without the use of <table> tags. I anticipate these will be given a proper fleshing out after the other graphical elements are further developed.
(4) These unique spectrum graphics present the most challenging, of all the comparison tools, to implement. Snaking spectrum bar aside, I needed to develop a responsive solution that (a) allowed contributors to programmatically place image thumbnails at preset horizontal positions, while (b) ensuring those thumbnails placed at the same position do not overlap with one another (and instead align vertically atop each other).
This presented a problem to solve: I required a means to 'float' elements toward a horizontal line; to 'stack' thumbnails atop one another, without overlap, if they are given the same horizontal position. After researching quite deeply into potential solutions to this problem, I ended up stumbling across some CSS property-value pairings that I had never heard of before: display: grid and grid-auto-flow: row dense. Miraculously, I discovered that these could actually function as a basis for a solution.
After styling the graphical elements, I continued the website's trend of using Liquid tags (e.g. for) and YAML lists to help modularize my solutions, which should aid future contributors in generalizing them.
I opened a pull request to share my work as well as invite collaboration:

Pull request layer5#238: description of tooling introduced

Pull request layer5#238: example images of tooling introduced
The pull request was quite well-recieved:

Comment by Layer5 team lead on pull request layer5#238
As I mentioned in a recent Layer5 community meeting, I am very excited to continue working with Layer5; to refine and expand upon this set of new, visionary tooling for their landscape!